Cara Membuat Related Posts atau Artikel yang Berkaitan di Bawah Postingan
Artikel Blog O-OM.
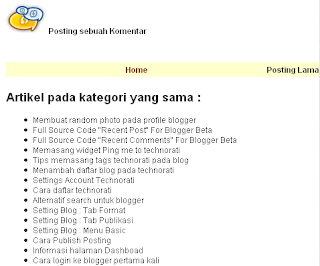
Related Posts atau biasa disebut "link yang bekaitan", "artikel pada kategori yang sama", "artikel yang bertautan", "postingan terkait" atau apa aja namanya, merupakan bagian judul posting terkait dan biasanya ditampilkan berdasarkan penamaan label (kategori), Realated Post ini biasanya berupa link yang tampilkan dibawah postingan tunggal tepatnya di bawah kolom komentar. Keuntungan dengan pemasangan post yang berkaitan tentu saja akan mempermudah pengunjung blog kita untuk menemukan artikel terkait tanpa harus menuju dan membuka satu persatu halaman dalam link label. Agar gak bingung lihat gambar dibawah ini:
Kayaknya gak usah dibahas panjang lebar ya, pasti rekan semua dah ngerti maksudnya. OK langsung aja ke proses pemasangan :)
Langkah I:
Masuk pada Template -> Edit HTML -> kemudian masukan kode javascript dibawah ini diantara kode <head>..</head> atau lebih mudahnya cari kode </head> saja, kemudian letakan kodenya diatas kode </head> -> jangan lupa disimpan
<script type="text/javascript">//<![CDATA[var relatedTitles = new Array();var relatedTitlesNum = 0;var relatedUrls = new Array();function related_results_labels(json) {for (var i = 0; i < json.feed.entry.length; i++) {var entry = json.feed.entry[i];relatedTitles[relatedTitlesNum] = entry.title.$t;for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {relatedUrls[relatedTitlesNum] = entry.link[k].href;relatedTitlesNum++;break;}}}}function removeRelatedDuplicates() {var tmp = new Array(0);var tmp2 = new Array(0);for(var i = 0; i < relatedUrls.length; i++) {if(!contains(tmp, relatedUrls[i])) {tmp.length += 1;tmp[tmp.length - 1] = relatedUrls[i];tmp2.length += 1;tmp2[tmp2.length - 1] = relatedTitles[i];}}relatedTitles = tmp2;relatedUrls = tmp;}function contains(a, e) {for(var j = 0; j < a.length; j++) if (a[j]==e) return true;return false;}function printRelatedLabels() {var r = Math.floor((relatedTitles.length - 1) * Math.random());var i = 0;document.write('<ul>');while (i < relatedTitles.length && i < 20) {document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');if (r < relatedTitles.length - 1) {r++;} else {r = 0;}i++;}document.write('</ul>');}//]]></script>
Langkah II:
Masuk pada Template -> Edit HTML -> jangan lupa beri tanda centang pada Expand Widget Template -> cari kode dibawah ini.
<b:if cond='data:post.labels'><data:postLabelsLabel/><b:loop values='data:post.labels' var='label'><a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>
Jika sudah ketemu, masukan kode berwarna merah dibawah diantara kode diatas.
<b:if cond='data:post.labels'><data:postLabelsLabel/><b:loop values='data:post.labels' var='label'><a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=10"' type='text/javascript'/></b:if></b:loop></b:if>
Pada proses ini pengeditan pada kode HTML sudah selesai, Jangan lupa disimpan
Langkah III:
Masuk pada Template -> Elemen halaman -> kemudian buat elemet baru atau klik "Tambahkan sebuah Elemen Halaman" -> copy-paste kode dibawah ini dan jangan lupa memberikan nama judul misal, "Artikel pada kategori yang sama" -> kemudian jangan lupa disimpan.
<script type="text/javascript">removeRelatedDuplicates();printRelatedLabels();</script>
Langkah IV:
Agar related post ini tidak tampil pada halaman utama dan hanya tampil pada halaman posting tunggal maka kita perlu penambahan beberapa kode, caranya:
Masuk pada Template -> Edit HTML -> jangan lupa beri tanda centang pada Expand Widget Template -> cari kode dibawah ini, sebisanya cari sesuai dengan title yang kita masukan, sebagai contoh, tadi saya memberi mana dengan Artikel pada kategori yang sama, jika sudah ditemukan masukan ke dua kode berwarna merah dibawah.
Catatan: dibawah ini ada kode HTML13 ini jangan dijadikan patokan pencarian, sebaiknya abaikan saja karena setiap elemen pasti berbeda-beda, cukup cari title saja.
<b:widget id='HTML13' locked='false' title='Artikel pada kategori yang sama' type='HTML'><b:includable id='main'><b:if cond='data:blog.pageType == "item"'><!-- only display title if it's non-empty --><b:if cond='data:title != ""'><h2 class='title'><data:title/></h2></b:if><div class='widget-content'><data:content/></div><b:include name='quickedit'/></b:if></b:includable></b:widget>

 Pohon kamboja, khususnya kamboja berbunga putih (Plumeira alba), masih dipandang sebelah mata. Sebab, kebanyakan tanaman ini tumbuh di kuburan. Tidak jarang, orang menyebutnya sebagai bunga kuburan. Bunganya yang telah dikeringkan, lantas ditumbuk halus, banyak dipakai sebagai bahan baku wewangian, kosmetik, industri kerajinan dupa, spa, serta teh herbal.
Untuk harga perkilo, kami tidak mematok harga paten dikarenakan harga yang tidak stabil dan berubah sewaktu-waktu. Jika anda berminat, silahkan hubungi kami atau jika anda ada di Banjarmasin, bisa datang langsung ke tempat kami.
Pohon kamboja, khususnya kamboja berbunga putih (Plumeira alba), masih dipandang sebelah mata. Sebab, kebanyakan tanaman ini tumbuh di kuburan. Tidak jarang, orang menyebutnya sebagai bunga kuburan. Bunganya yang telah dikeringkan, lantas ditumbuk halus, banyak dipakai sebagai bahan baku wewangian, kosmetik, industri kerajinan dupa, spa, serta teh herbal.
Untuk harga perkilo, kami tidak mematok harga paten dikarenakan harga yang tidak stabil dan berubah sewaktu-waktu. Jika anda berminat, silahkan hubungi kami atau jika anda ada di Banjarmasin, bisa datang langsung ke tempat kami.











0 komentar:
Posting Komentar